Hiding tabs completely in Visual Studio Code
I always disable tabs in code editors because they distract me.
Update Looks like there’s finally a built-in way of disabling tabs:
{
"workbench.editor.showTabs": "none",
"window.customTitleBarVisibility": "never"
}So the hack explained below is no longer needed.
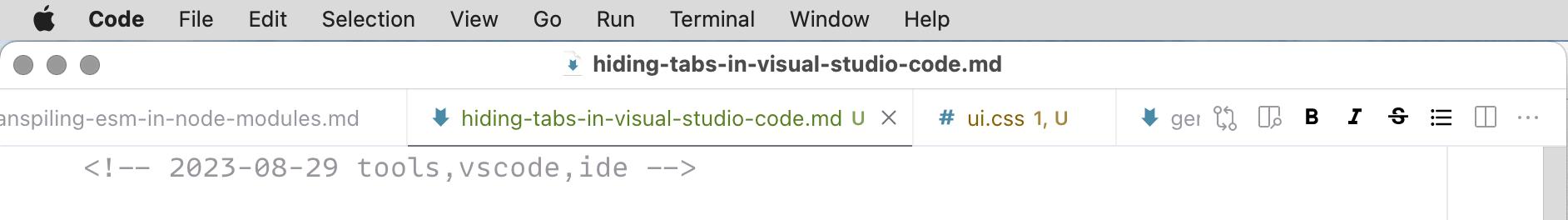
By default Visual Studio Code shows tabs like this:

We could disable the tabs in settings:
{
"workbench.editor.showTabs": false
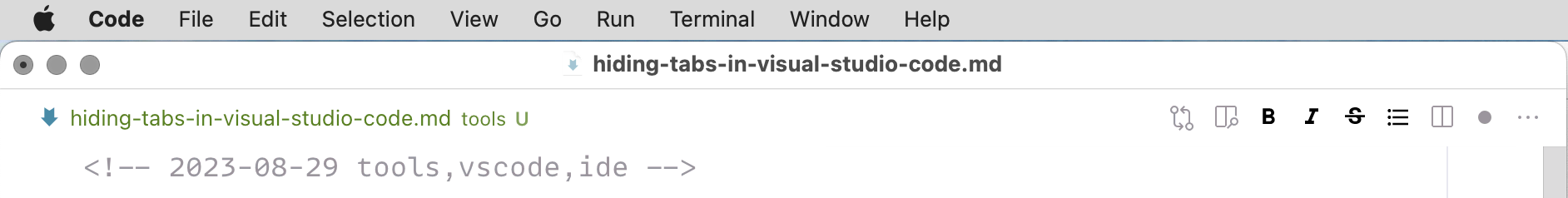
}However, now instead of tabs there’s a bar with a filename that looks like one long tab and takes the same amount of space:

Unfortunately, it’s impossible to hide it without any hacks.
The only way to do it is by using the Custom CSS and JS Loader extension:
- Install the extension.
- Create a CSS file with the following:
.title.show-file-icons {
display: none !important;
}- Add the following to the Code config file:
{
"vscode_custom_css.imports": [
"file:///Users/username/path/to/the/css-file.css"
]
}- Open the command palette (Cmd+Shift+P), and select Reload Custom CSS and JS.
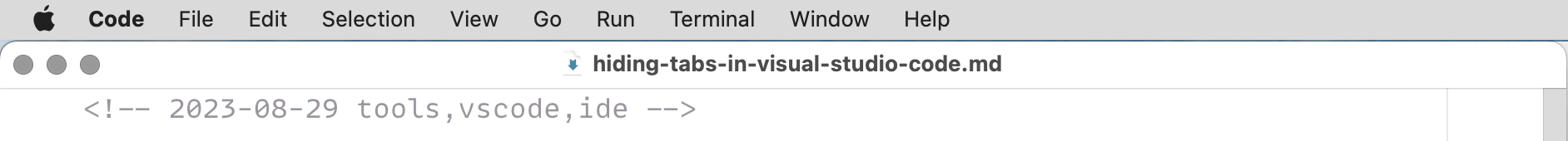
Finally, there are no distractions:

I found this solution in this GitHub comment.