Squirrelsong
Light & dark themes for web developers
A low-contrast, non-distracting, and neurodiverse-friendly theme that is comfortable for all-day coding without sensory overload.
Features
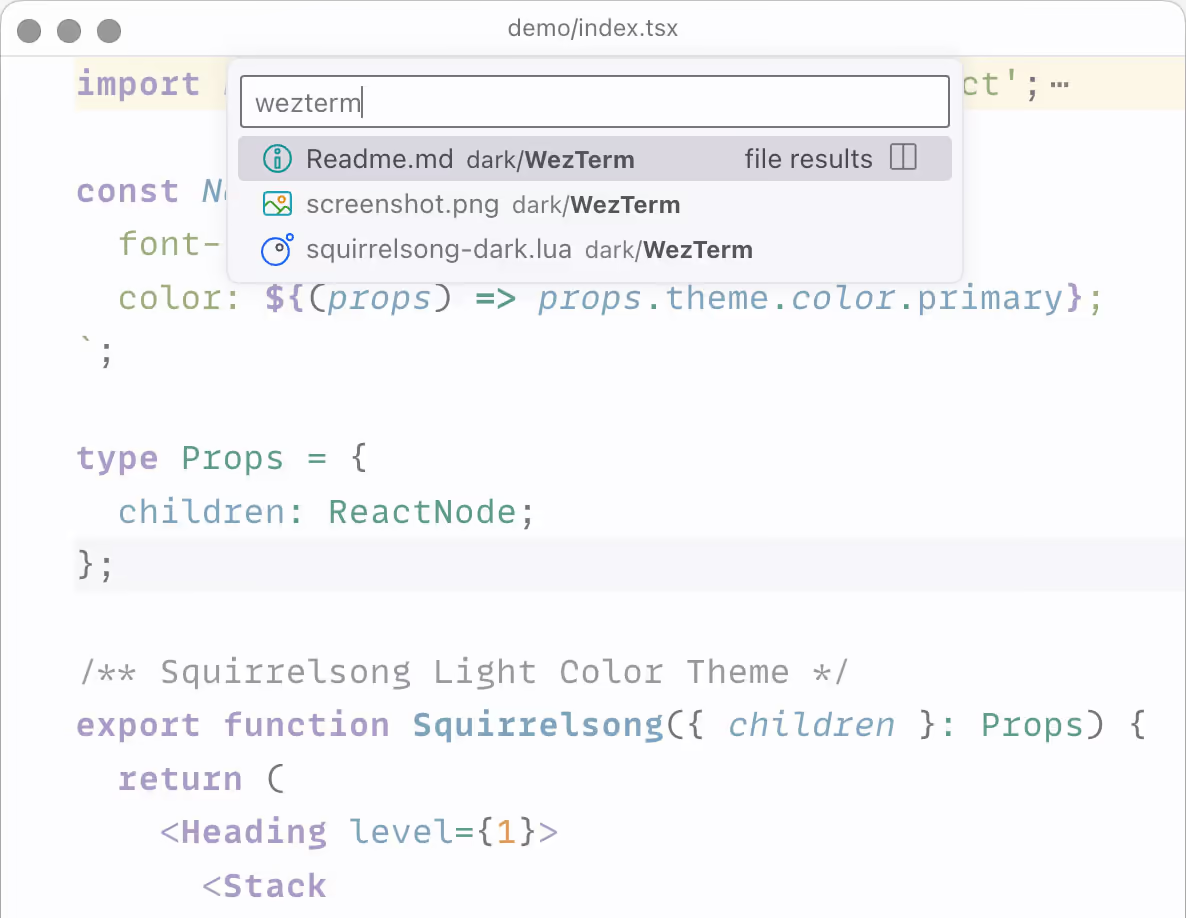
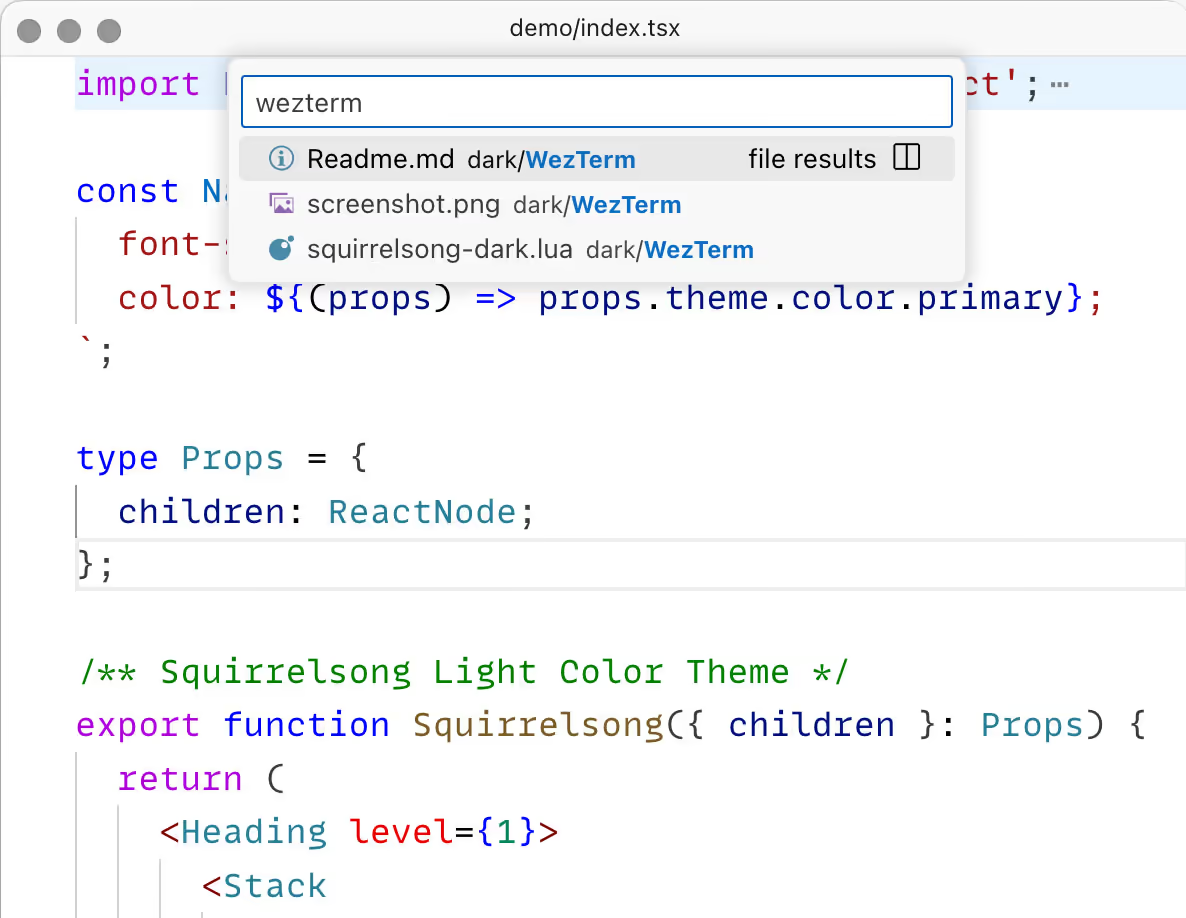
Low contrast with great readability
Most themes have very high contrast and bright colors, which makes them tiring for the eyes. Squirrelsong themes are low-contrast and use soft colors, but still provide enough color and style variety to distinguish various elements of the code and avoid long chains of code printed in the same style.
Neurodiverse-friendly
Soft colors and low contrast are beneficial for neurodiverse people, such as those with attention-deficit/hyperactivity disorder (ADHD), autism, or high sensitivity (HSP). Such colors help reduce sensory overload and create a calming environment; they reduce distractions and visual clutter, so it’s easier to stay focused on your code instead of being distracted and overwhelmed by bright colors.


Made for web developers
Carefully crafted syntax highlighting for JavaScript, TypeScript, HTML, CSS, Sass, styled-components, Markdown, JSON, XML, React, and Astro. Also, it works well with PHP, Python, Ruby, Rust, Java, Swift, etc.
Monochrome Markdown styles
Inspired by iA Writer, Markdown is styled in shades of gray to avoid distractions while writing your next blog post, documentation, or book.
Consistent highlighting of different programming languages
Colors and styles are consistent among different programming languages: for example, this in TypeScript is styled the same way as $this in PHP and self in Python or Rust. HTML looks the same as JSX in React or markup in Astro components.
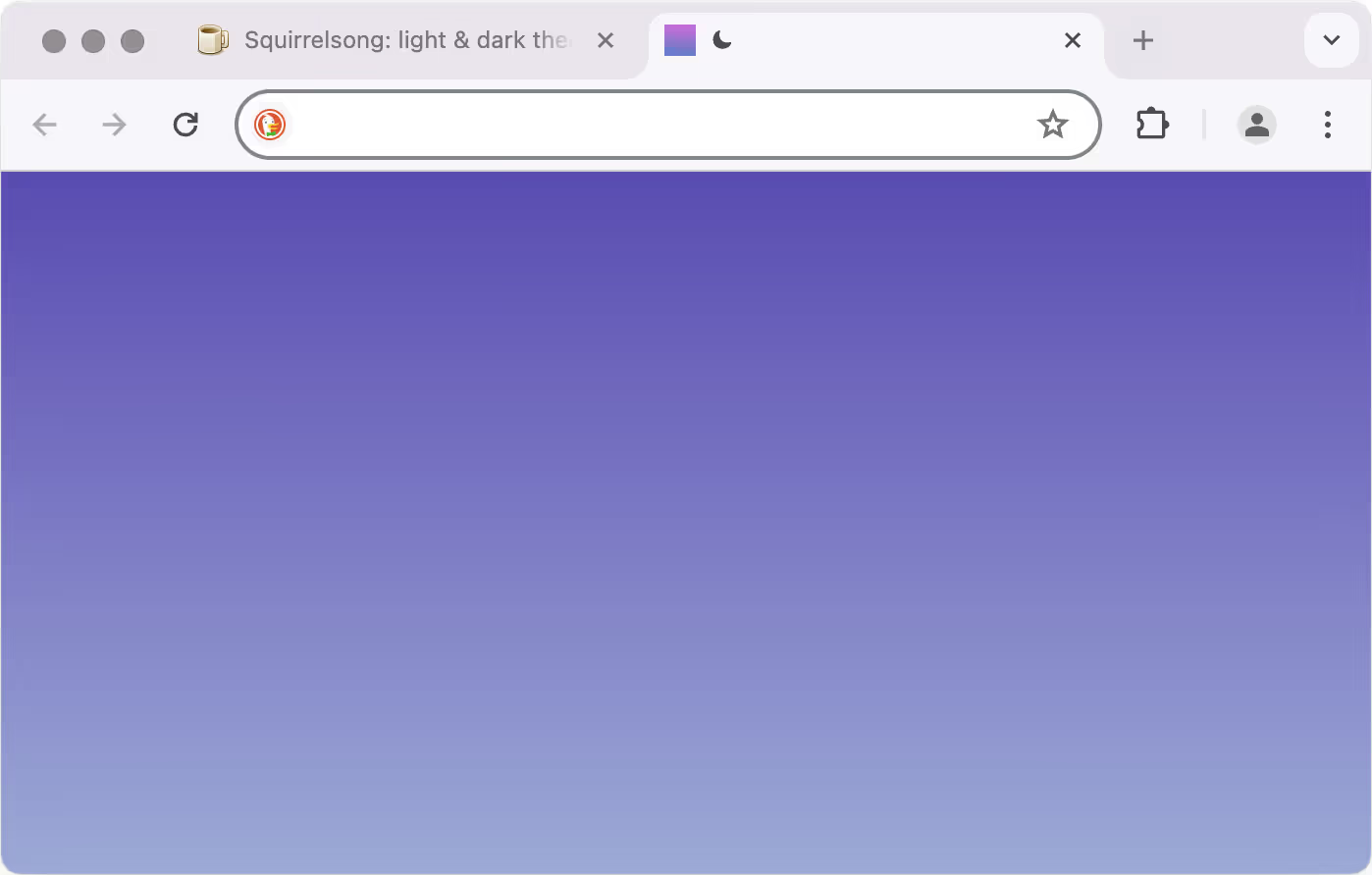
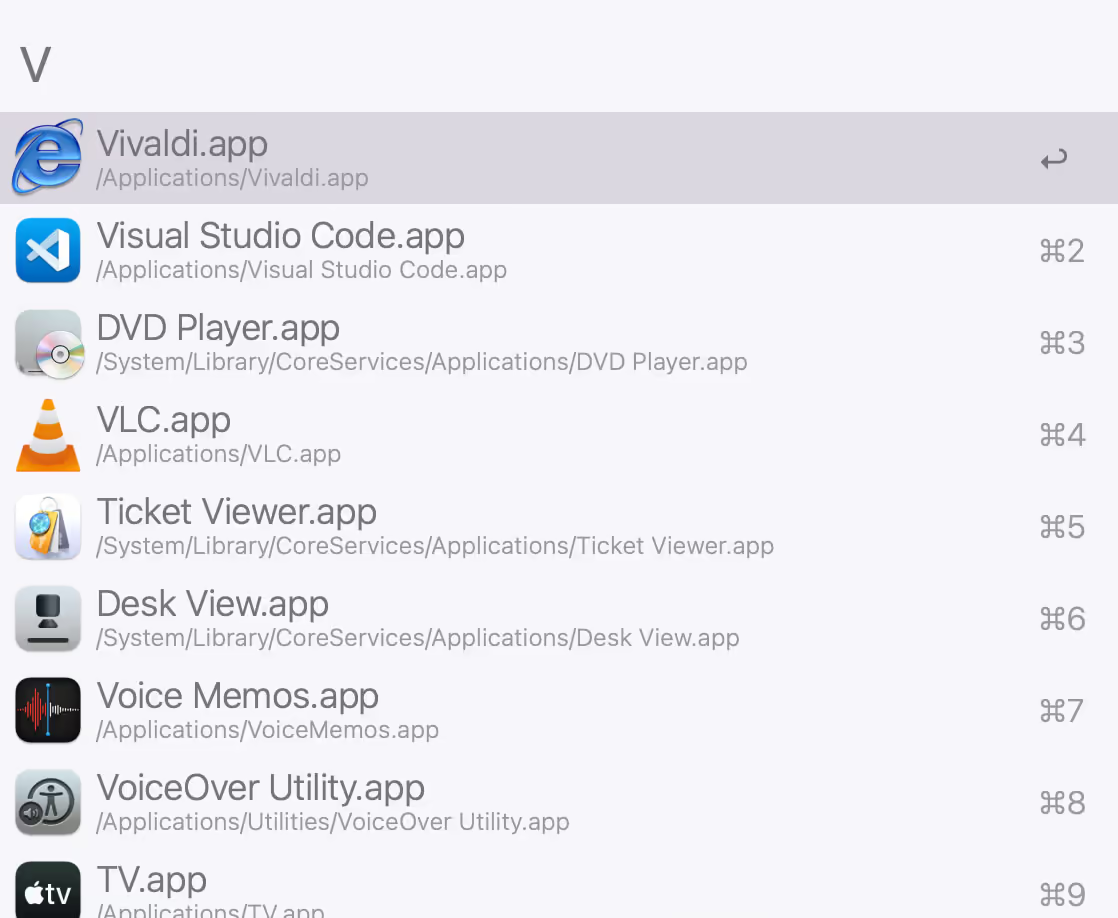
UI themes for many apps
From your favorite code editor and terminal to Slack and Google Chrome. No trendy bright colors, no distractions.


Get it for your editor, terminal, or app
Themes for 28 apps and growing.
Light
Light
LightDark
Light
Light
Dark
LightDark
Light
Dark
Light
Light
LightDark
Light
Light
Light
Light
Light
LightDark
LightDark
LightDark
Dark
Light
LightDark
Light
Dark
Light
Dark

About the author
Hola! I’m Artem.
I’m a software engineer with 20 years of experience in small startups and large corporations, like Wayfair, Mail.ru, Here Technologies, Omio, Stage+, and Badoo. I created React Styleguidist (a tool to create React components and share them with your team), among many other open source projects.
I created the first version of this theme in 2016, and since then use it every day at work and for personal projects. Seven years later, I rebuilt it almost from scratch and improved many things.
Have a question?
Write me at artem@sapegin.ru, @sapegin@mastodon.cloud, @sapegin.me, or open an issue.
Like the theme?
The font used in all examples and logo is MonoLisa. The icons on the Visual Studio Code screenshots are from the Catppuccin Icons extension. The gradient new tab page in the Chrome screenshot is from the Blank Sky extension.