Can I read a sample for free?
Of course! Many chapters are available to read online.
A book on clean code for frontend developers
We read code much more often than we write it — often to make a one-line change you have to read and understand hundreds of lines of code scattered among dozens of files. That’s why code readability is so important.
On dozens of examples, based on production code, I’ll show you how to make your code more readable and maintainable, and how to avoid hard-to-track bugs. I’ll show you code smells and antipatterns I often see during code reviews (and I review lots of code every day!) and will walk you through the refactoring process to make your code better.
These techniques and patterns help me every day to write code that my colleagues will have no problems working with. All book’s examples are written in JavaScript with a bit of TypeScript, React, CSS, and HTML.


Iterating over collections and why traditional loops, such as for or while, may not be the best way of doing that
Crafting good conditions and simplifying code by removing unnecessary conditions
Improving code readability by making it easier to understand what variables are do and how they are used in the code
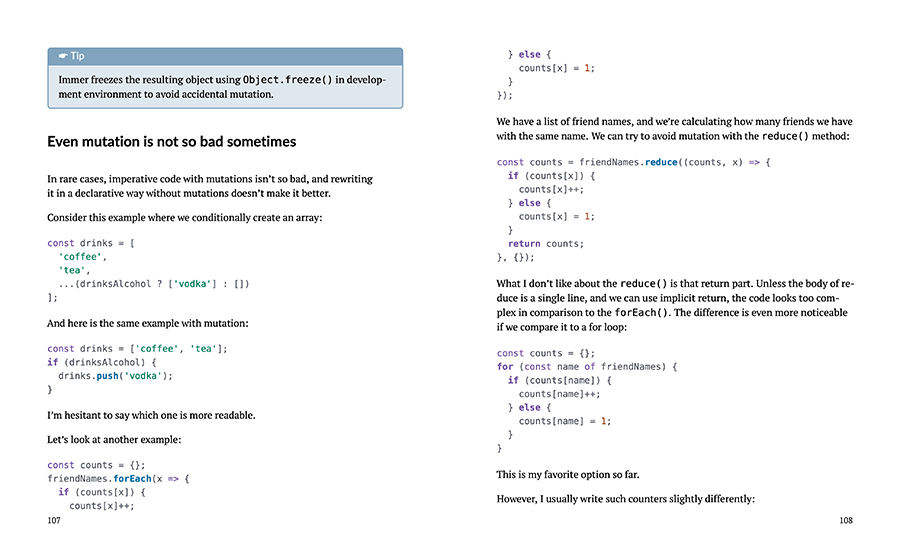
Why mutation hinders code readability and what can we do about it
Writing useful comments, when to comment our code, and when it’s better not to
How clear names make it easier to understand the code, and how to improve naming in our code
Divide and conquer, or merge and relax
Splitting code into functions and modules, when the right time is to introduce an abstraction, and when it’s better to sleep on it
All the different ways programmers like to write clever code, and why we should avoid clever code as much as possible
Code style
Which code styles are actually improve readability and which are merely preferences that don’t matter much
Lint your code
How linters can help us maintain a consistent and modern codebase, and promote some of the techniques discussed in the book
Autoformat your code
How tools can make our lives easier by formatting code for us
Learn your code editor
Different techniques for editing code and customizing our environment to make our work more efficient and less tiring
Other techniques
Make impossible states impossible
Don’t try to predict the future
Become a code scout
Write testable code
Write greppable code
Avoid not invented here syndrome
Avoid cargo cult programming
Debug code with emojis
Go for a walk or talk to a rubber duck
Here’s a list of all the techniques and patterns described in the book.
2-minute rule
Algorithm deduplication
A/HC/LC pattern
Arrange-Act-Assert
Array method chaining
Campsite rule
Colocation
Comments with examples
Condition expansion
Data normalization
defaultProps for testing React components
Dependency injection
Discriminated unions
Early returns, or guard clauses
Enums
Explicit mutation
Finite-state machines
Greppable code
Hack comments
Hiding complexity
Implicit assertions
Inline refactoring
Iteration using array methods
Keep it simple, stupid (KISS)
Named function parameters
Optional function parameters
Parallel coding
Range conditions
Readable numbers
Reducing variables’ lifespan
Rubberducking
Sections, paragraphs, phrases
Separation of “what” and “how”
Separation of code that changes often
Single responsibility principle
Sweeping under the rug
Tables and maps
Todo comments
Write everything twice, or we enjoy typing (WET)
You aren’t gonna need it (Yagni)
Here’s a list of all the code smells and antipatterns described in the book.
100% code coverage
Abbreviations and acronyms
Array.reduce() method
Barrel files
Broken windows theory
Cargo cult programming
Default exports
Function parameters mutation
Don’t repeat yourself (DRY)
Hungarian notation
Monster utility files
Negative booleans
Nested ternaries
Not invented here syndrome (NIH)
Magic numbers
Mutating array methods
Pascal-style variables
Premature abstraction, or premature generalization, or speculative generality
Reusing variables
Shortcuts
Single return law
Yoda conditions
I’ve been following the author’s blog for quite some time to grab an advice or to catch up on best engineering practices. I was excited to find out there’s a whole dedicated book he was working on 🙌 I’m into several chapters now and already got enlightened on some topics I thought I knew well 🙂 I really like a mix of theory and clear practical examples that are up to a point. It’s never a dry reading so can highly recommend it 👍
Artem skillfully highlights common code smells and anti-patterns that I also frequently encounter when reviewing code. Each chapter offers actionable insights on refactoring and improving code readability, which are critical whether you’re just starting out or are a longtime developer looking to polish your skills. I already “felt” the lessons but hadn't really internalized them. Reading them from someone else sort of fixed them in my understanding of code and how to work with it.
I’ve been following Artem’s blog for a while now, and his advice on clean code is always spot on. This book is a great compilation of the ideas he has shared in his articles, plus much more exclusive content. I highly recommend reading this book regardless of you experience.
Of course! Many chapters are available to read online.
Yes! After five years of working on the book, it’s finally complete.
Yes, I’m planning to keep the book as a living snapshot of my programming knowledge, and also update the example with the latest JavaScript features. Subscribe to my newsletter to know about major updates.
Not necessarily, though it will certainly help. However, even if you’re working with other languages, you could still find the book useful.
Not yet, but I’m planning to publish the dead tree version as soon I finish writing the book.
Yes, I offer 30-day money back. Write me at artem@sapegin.me if you’re unhappy with the book.
Absolutely, write me at artem@sapegin.me.
Of course, write me at artem@sapegin.me.
Gumroad offers purchasing power parity, for a student discount, write me at artem@sapegin.me.

Hola! I’m Artem.
I’m a software engineer with 20 years of experience in small startups and large corporations, like Wayfair, Mail.ru, Here Technologies, Omio, Stage+, and Badoo. I created React Styleguidist (a tool to create React components and share them with your team), among many other open source projects.
I’ve been blogging about frontend development for almost as many years. My favorite topics are component-driven development, testing, and accessibility.
Write me at artem@sapegin.me, @sapegin@mastodon.cloud, @sapegin.me, or open an issue.